ELearning Developer
Multimedia and Graphic Designer
experience & education
Freelance ELearning Multimedia and Graphic Designer
Feb 2025 - Present. Freelance ELearning Multimedia Developer and Graphic Designer. Deliver eLearning multimedia and graphic design, development, and consultation services to corporate clients
Cybersecurity Technical Trainer/ELearning - Leidos, Inc.
Apr 2024 - Feb 2025: Supported DHS Cybersecurity Training.
Senior ELearning Multimedia Designer/Programmer - Leidos, Inc.
Sept 2022 - Mar 2024: Created interactive and engaging eLearning and eBooks as part of the Mobile Applications and Gaming for Intelligence Courseware ("MAGIC") team supporting the Department of Defense and related industries.
Sr. ELearning Multimedia Developer and Graphic Designer - Leidos, Inc.
Jan 2021 - Sept 2022: Designed and developed ELearning, multimedia, and graphic solutions for a government contractor supporting the FAA.
Principal ELearning Specialist - BAE Systems, Inc.
Jan 2019 - Jan 2021: Sector-level Sr. ELearning Multimedia and Graphic Design specialist, and Project Manager for BAE's Electronic Systems sector.
Sr. ELearning Multimedia Developer and Graphic Designer / Consultant - Fidelity Investments
Mar 2011 - December 2018: Sr. ELearning Multimedia Developer and Graphic Designer / Consultant for Personal Investing Learning & Development group.
Freelance ELearning Multimedia and Graphic Designer
2004 - 2017: Freelance ELearning Multimedia Developer and Graphic Designer supporting corporate and higher education clients.
EDUCATION
Masters degree in Educational Technology (not completed); and Bachelors of Science, Psychology - Texas A&M University (Graduated)
elearning & presentation design
Classroom 360° Tour (2025)
This is a conversion of a flat, 2D classroom illustration to an immersive 360° experience. Select the link to view it in real time.
View this 360° classroom.Storyline - 360° Interactive (2024)
Virtual tour of an ideal early elementary classroom. Original author had this set up as a flat, 2D illustration. I elevated this to 3d to provide a more realistic and immersive learning experience. Background image designed and created using Blockade Labs AI (panoramic image generator), and modified in Photoshop and Illustrator. (I did not write the text within)
https://360.articulate.com/review/content/51ae0718-256a-4c75-9208-9620632ca210/reviewLearning Objective Generator and SMART Goals Checker (2023-24)
Interactive tool to guide new instructional designers in crafting actionable learning objectives for their training courses.
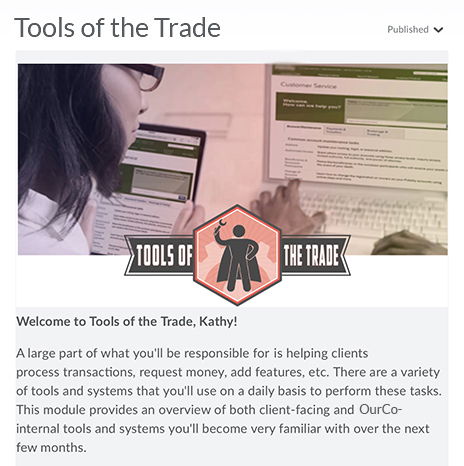
https://360.articulate.com/review/content/fc2ca19d-c36d-4c8b-9c8a-6bac9e833331/reviewTrain the Trainer - eBook Module (2023-24)
Module covers training overview and requirements for new instructional designers/technical trainers. Client asked us to create elearning based solely on the training guidelines manual. We had limited timetable, but we tried to make this as engaging as possible for best learning experience. Built with Storyline 360 and visual (images, video, animations) assets built using AI image generator, Photoshop, Illustrator, After Effects, and Premiere. Select the link below to view live sample.
Train the Trainer - eBook Module (2023)Global Support Ops - eBook Training Module (2023)
Intelligence course module focused on MILDEC and OPSEC fundamentals. Broke topics into manageable chunks, by organizing it with interactive interfaces, eg tabbed interactives and animations. Built using Storyline 360, with assets built using Photoshop, Illustrator, Premiere, and After Effects. Misc examples of tab interface, flip card reveals, animations, video, et al. Select the link below to view live sample.
Global Support Ops - eBook Training Module (2023)eBook Training Module (2023)
This is one module of an intelligence fundamentals course. Created interactives and animations to break down complex topics into easy-to-follow lessons. Storyline-built; assets built using Photoshop, Illustrator, Premiere, and After Effects. Select the link below to view live sample.
Fundamentals eBook moduleInterative Radar Display Training Demo (2022)
Semi-interactive, simulation of control tower radar display control. Mimics the general experience for a tower controller and how they'd interact with the screen while monitoring flights. Built in Storyline (using multiple variables and triggers); with video animation captured using Storyline's screencasting function, audio edited in Adobe Audition, and additional visual assets built in Photoshop and Illustrator.
CTRD Demo (2022)Unmanned Air Vehicles - Storyline (2021-22)
Storyline 360 built FAA course module focused on UAV mandated guidelines/flight rules. Created interactives and animations to bring static FAA content to life. Animation created with Vyond, and all other visual assets designed and created with Photoshop and Illustrator.
UAV - Module (2021-22)Navigation Module (2021)
FAA course intro animation “grabber.” Overall module built using Storyline 360, animation built in After Effects, audio edited using Adobe Audition, and other visual assets in Photoshop and Illustrator.
NAV Module (2021)Storyline Course with Branching
Online role-based branching example which includes an AI help “chat bot” (Cluelabs). Open the link below, and look in the lower right of the window (Click the ? chat bubble). Select the link below to view live sample.
Storyline Course with BranchingStoryline Micro-ELearning Interface
“M.E.M.O.” = Micro ELearning Mastery Opportunity: Interface designed using Adobe Illustrator, Adobe Photoshop, Vyond, and built and published in Storyline. Concept created by Kathy V. as a means to socialize/increase knowledge of ELearning design standards for non-designers tasked with ELearning development. Select the link below to view live sample.
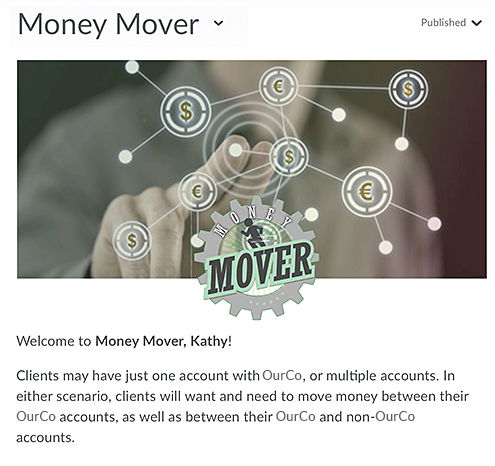
M.E.M.O.Storyline with Vyond Animated Content
Cost of not hiring the right employees. Built in Vyond and published in Storyline. Select the link below to view live sample.
“Hiring@OurCo”Misc Storyline Layouts (with and without Motion Gfx)
Used After Effects to create motion graphics and placed clips into Storyline. This sample includes both motion layout and 100% Storyline layout themes. Select the link below to view live sample.
View sample layoutsStoryline Title Slide (2022)
Animation in After Effects; built in Storyline 360
Tech Title Slide Layout/AnimationAirline-Themed Storyline Template (2021)
Starter template designed in Storyline. Background and static visual assets created using Photoshop and Illustrator (animation was done within Storyline).
Airline Themed Storyline TemplateStoryline Sample
Standard course built using Storyline, visual assets/graphics in Photoshop and Illustrator. Select the link below to view live sample.
Storyline SampleStoryline with Animated (MP4) Content
Storyline built demo of software application. Assets designed and developed using Photoshop, Illustrator, and Storyline's screencasting app. Select link below to view live demo.
Lexia DemoStoryline with Animation (Originally created in Flash)
Storyline built demo of software application. Assets designed and developed using Photoshop, Illustrator, and Storyline's screencasting app. Select link below to view live demo.
Lexia Demo 2Storyline Template Designs
Low-poly template design in multi-color options. Select link below to view live demo.
Storyline template designs
Captivate Sample
“How to Create a Custom Character in Vyond.” Animation built in Vyond. Compiled and published in Adobe Captivate.
Captivate Sample
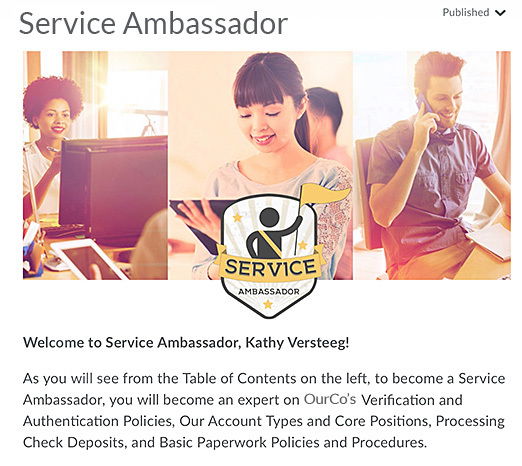
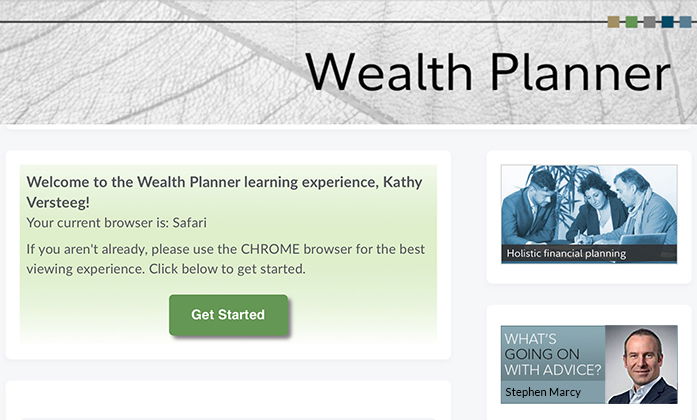
Training Portal (2018)
I designed and maintained this training portal using Lectora with CSS etc to support various training programs for financial services representatives. Used product branding (logos, icons and colors) to create a consistent/cohesive theme. I do not have the original Lectora file to publish an active online demo; but this screen shot shows the most recent portal home page.
Career Options/Tech Career Path Course (2010)
Lectora-built course describing career options and technical career paths for an engineering firm.
View an abridged sample in action (published using a trial version of Lectora).Lectora Course - Performance Based Interviewing (PBI) for new HR reps. (2005-06)
Highly abridged sample of interviewing course. Note - This sample was published using a trial version of Lectora, so functionality is limited.
View PBI sample course online.Lectora course - Stop n Shop "SCAN IT" Trainer Curriculum (2012)
Train the trainer course for SCAN IT scanner/self checkout device for large grocery chain trainers.
View a demo of this Lectora course.
Gamification - Authorware Course
My first ELearning project, 2001. I designed and developed a mandatory employee Information Security Policy Awareness course with interactive scenarios and games within a relatable, customized visual interface built using Authorware and Adobe CC. (Note: Since modern browsers do not support Authorware web-published content, I had to create a screencast video on my laptop running an executable, or “.exe” packaged version of the course to demonstrate it in action.)
https://360.articulate.com/review/content/1a7a15b7-b81f-4393-aeac-24269616c100/review
multimedia / animation
Scarborough’s Reading Rope, Expanded
I expanded on this model by adding this introduction.
Scarborough’s Reading Rope, ExpandedVyond animation with Interactive Storyline ("KV's Office")
Vyond animation with background graphics created using my iphone and Photoshop; and audio narration recorded on iphone; and then edited using Adobe Audition, along with background music. CLICK LINK BELOW TO VIEW INTERACTIVE STORYLINE - Watch the animation all the way through to get to interactive Storyline. Developed and published in Storyline.
View Storyline interactive version here!Vyond Animation
Animated training communication piece designed to prepare sales reps for switching from Siebel to Salesforce CRM application for their sales leads and customer management. Content written by Steven Barrie, former instructional designer at Fidelity, then handed off to me to bring it to life.
After Effects and Storyline
Animated intro
https://360.articulate.com/review/content/68cbbac3-0cc1-4166-88bf-8a4f4cfee704/review
graphic / user interface design
Multi-format examples throughout the years. Samples here include photo retouching, engineering diagrams, medical illustrations, engineering UI, to learning interfaces, logo design, and many more. See my eLearning section also -- I created all of those graphics, UI etc.
2025 - Scarborough’s Reading Rope
Model from 2001, redrawn for Teaching Strategies’ Early Literacy Certification course. Image used on their blog. Recreated using Illustrator, Photoshop, and AI to generate the twisted “yarn” at the end.
View article with inage on Teaching Strategies’ bkog.Course Interface
Designed in Photoshop and published in Storyline.
http://kmversteeg.epizy.com/sl/IM/story.htmlLectora Course User Interface
http://kmversteeg.epizy.com/lectora/pbi-up/index.htmlStoryline Template Designs
https://360.articulate.com/review/content/bbb1b53b-0959-4ee6-a4fb-104db554dab4/review
UI designed for online interactive job aid I created using Domiknow, Illustrator, Photoshop, and CSS styling for various design elements.
View CMO job aidIllustrator/Photoshop
Used Illustrator and Photoshop to modify this infographic to create an engaging user interface in Domiknow to create an interactive job aid.
http://kmversteeg.epizy.com/flow/find/index.htmlCourse Intro Page
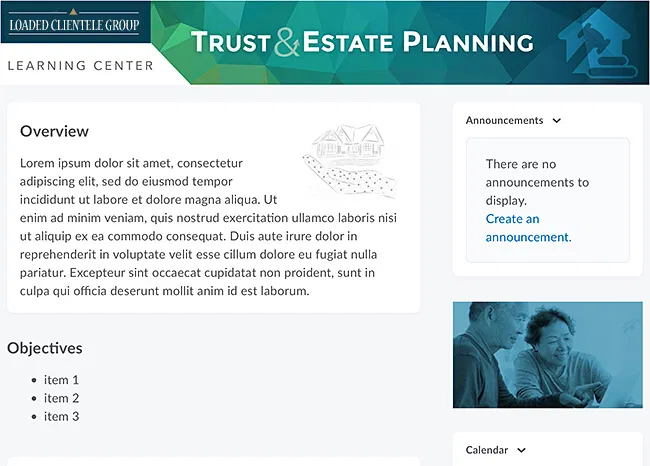
Web page built using D2L Brightspace (web-based course content management system); graphics designed using Illustrator and Photoshop. Modified HTML source code and applied CSS styling throughout to create consistent aesthetic to match overarching brand. I created several of the "badge" graphics which were awarded at the completion of each module in the series. (several examples included in this portfolio)
Course Intro
Built using Brightspace; graphics/banner designed in Photoshop and Illustrator. Created a brand palette using hex colors. Modified HTML source code (to extend design complexity beyond “WYSIWYG” tool capabilities) to edit and apply CSS styling with chosen hex colors throughout to create consistent aesthetic.
Fictitious logo
Branding design/logo. See it in context at the link below.
http://kmversteeg.epizy.com/flow/cmo/index.html
What are CMOs?
Infographic designed to visually explain Collateralized Mortgage Obligations (CMOs) on a Quick Reference Card PDF. Audience was financial customer services call center representatives. See the full quick revenue guide PDF in the attached link.
http://kmversteeg.epizy.com/flow/cmo/assets/1DAF3371-B6D4-1CD9-5B06-B3A627D38DBB.pdf
Marketing Brochure
Designed using Photoshop, Illustrator, InDesign, and published as PDF.
View full brochure PDFFull page magazine ad
Advertisement in SHRM magazine for MindEdge (Online learning provider for Corporate and Higher Education - mindedge.com). Designed using Photoshop and Quark Express, output as PDF. Client wanted minimalist style. I chose this image to convey the message, and the client loved it.
View full adHigh School Event Program
Designed using Photoshop, Illustrator, and published using MS Word (The school wanted to have an editable file of this for future use, and they , used MS Word)
http://kmversteeg.epizy.com/doc/rDay.pdf
Sumi-e
My one and only attempt at Sumi-e painting.
Sumi-e: All You Need to Know About Japanese Ink PaintingMT
Coolest dog on the planet. Hand sketch from a photograph. (In case you're wondering, she's wearing doggie rain boots which were unfortunately, one size too big. She looked a bit like a Queen Anne chair wearing these. She stood still long enough in them for me to take the original photo, then promptly kicked off and sent all four boots flying, never to be seen again.).
documentation
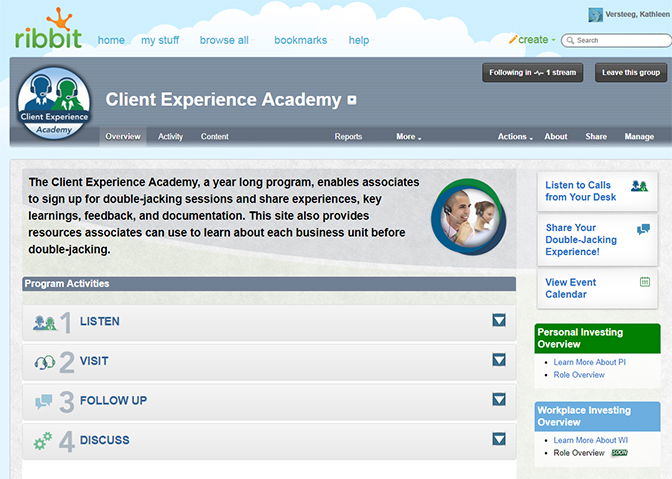
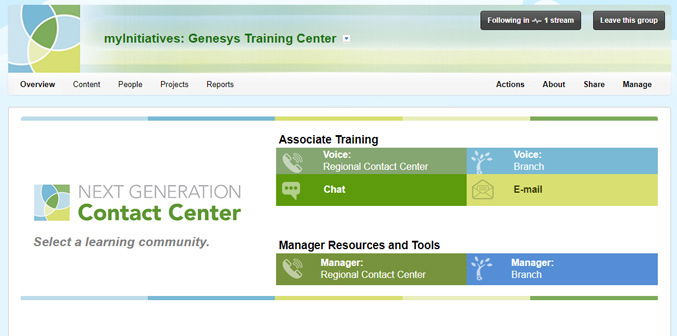
website layouts (brightspace/sharepoint/jive)
misc
Built and programmed in Storyline (using JavaScript etc). Internal ELearning review and communication site. View live link below.
professional associations
past clients
resume
sorry!
I no longer have that original page on my site, but here is that chart image:

However...Click here for more complete bead size charts and related info. Hope this helps!